All'interno della newsletter è possibile specificare alcuni speciali codici che vengono interpretati dal sistema e, al momento dell'invio della newsletter, vengono trasformati nel rispettivo elemento.
Questo sistema è usato per tutti quegli elementi che variano in funzione dell'utente che riceverà la newsletter (ad esempio i suoi campi profilo come il nome e cognome, ma anche il link di disiscrizione che è specifico del destinatario), o per altre informazioni che dipendono dalla newsletter che verrà spedita effettivamente.
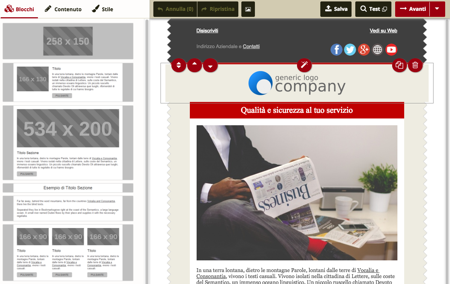
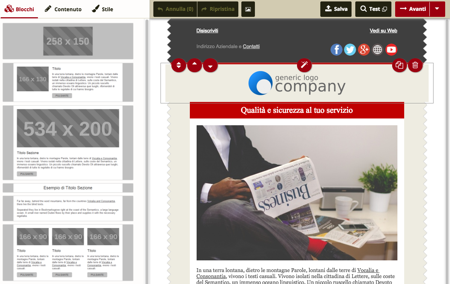
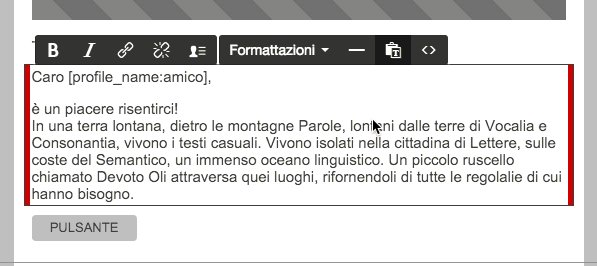
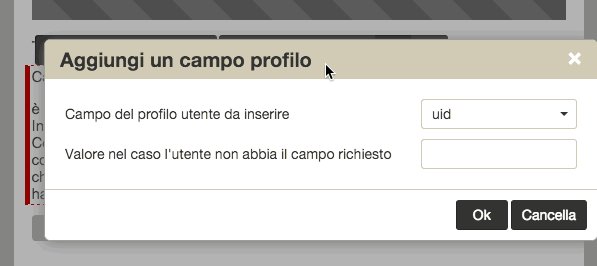
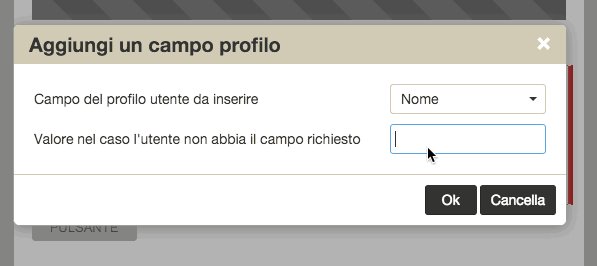
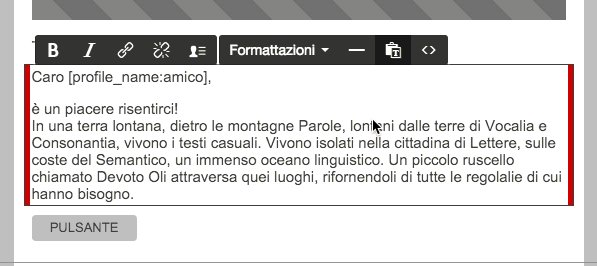
Nell'ambito dell'editor a blocchi, potrete utilizzare il pulsante campi profilo all'interno di un area di testo per poter aggiungere automaticamente i codici di inclusione:

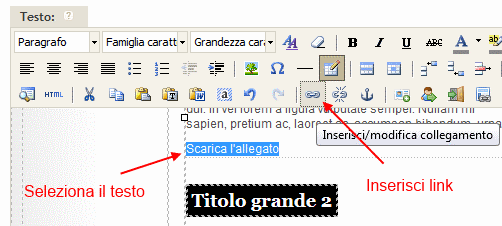
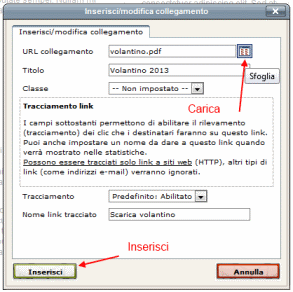
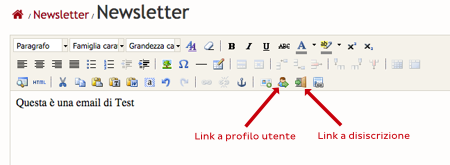
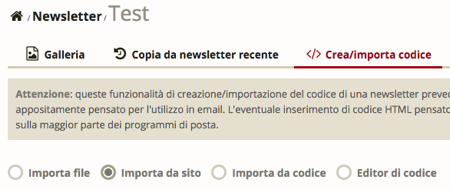
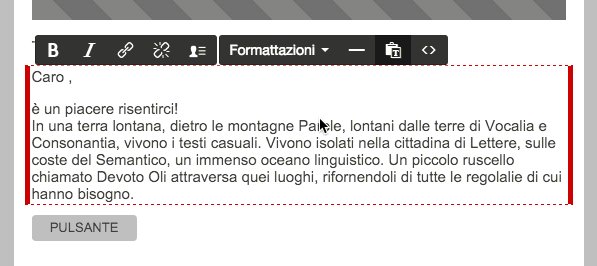
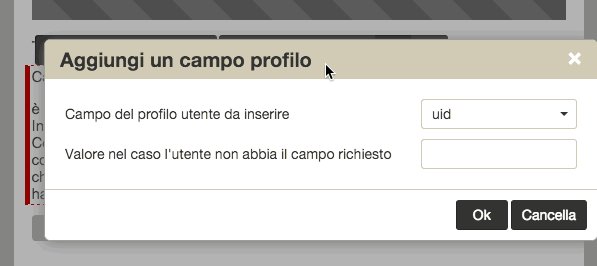
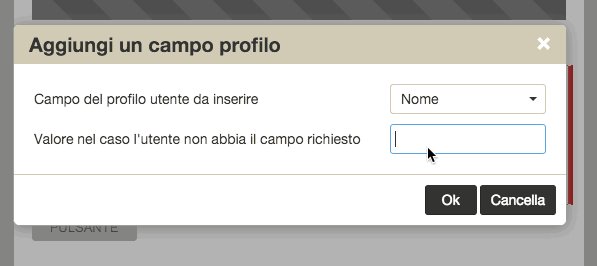
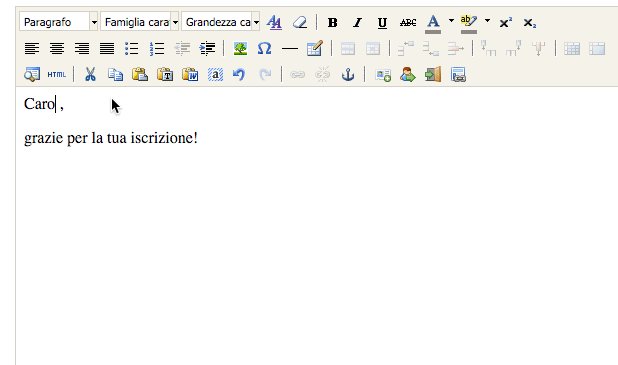
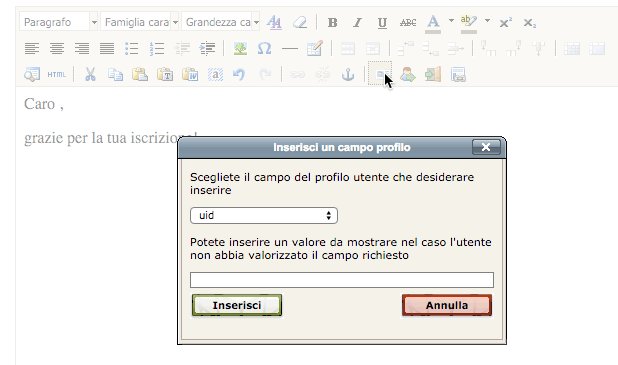
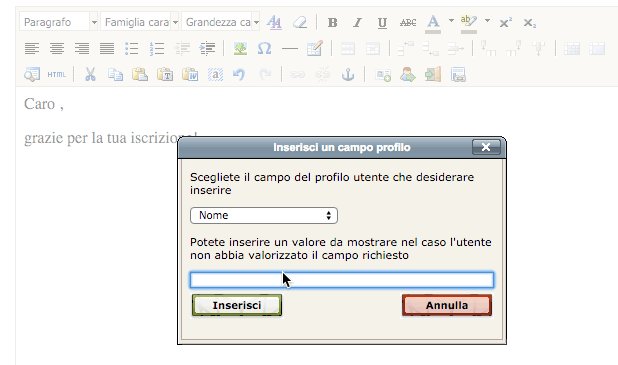
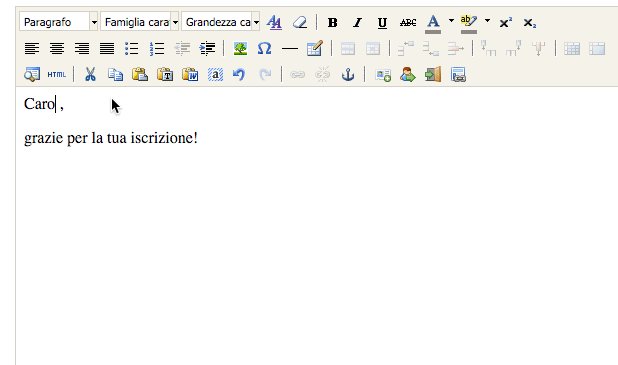
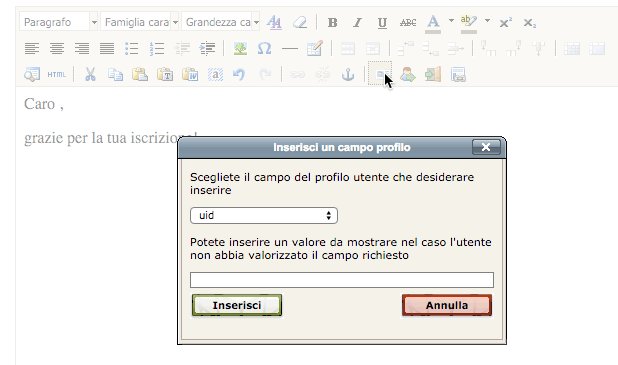
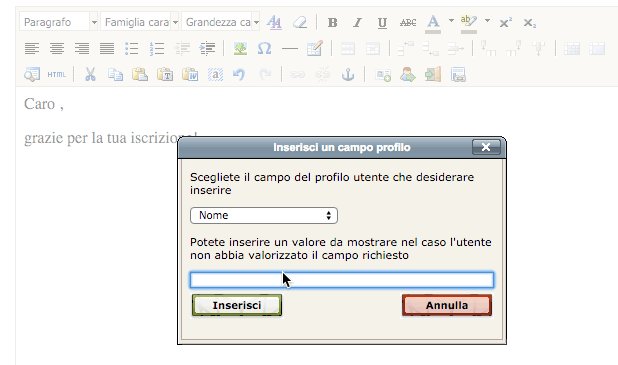
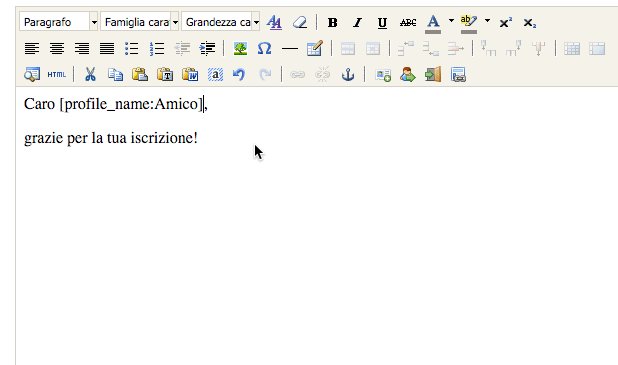
Se invece utilizzate l'editor tradizionale, il pulsante per l'aggiunta dei codici si trova nella barra degli strumenti e funziona in modo molto simile:

La guida sottostante può servirvi nei casi non utilizziate tale editor o per l'uso di alcuni codici avanzati.
Questo l'elenco dei codici utilizzabili:
[#CAMPO_PROFILO#] o [#CAMPO_PROFILO#:#DEFAULT]
Possiamo inserire un campo profilo dell'utente semplicemente usando il suo nome tra parentesi quadre. Da notare che il nome da utilizzare è quello interno, che potete vedere nella pagina delle impostazioni dei campi profilo, e non il titolo.
Usando la seconda forma possiamo anche specificare un valore predefinito, che verrà usato se il campo profilo dell'utente è assente.
Ad esempio, se nella nostra newsletter scrivete
"Gentile [profile_name:cliente] ..."
All'utente che ha impostato come nome "Mario" arriverà
"Gentile Mario ..."
A un altro utente che non ha impostato il nome arriverà
"Gentile cliente ..."
[unsubscribe_link]
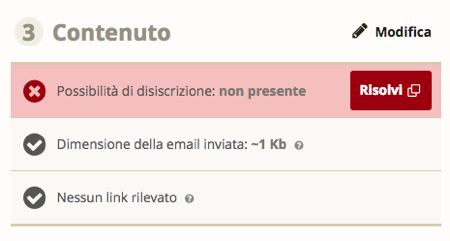
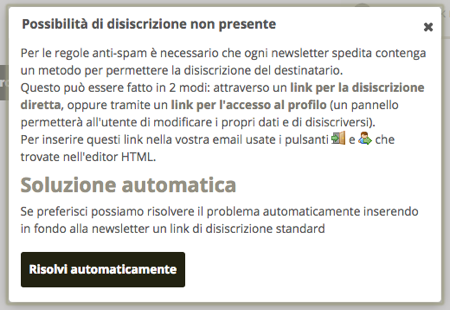
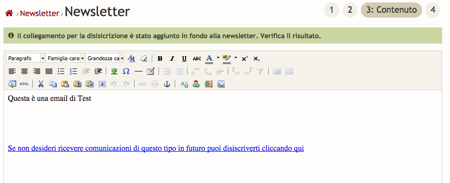
Permette di inserire l'indirizzo della pagina di disiscrizione dell'utente. La presenza di questo codice in una newsletter viene preso in considerazione per verificare se la newsletter può essere inviata (ogni newsletter deve dare la possibilità di disiscriversi tramite un semplice link).
Ad esempio:
<a href="[unsubscribe_link]">Se non vuoi più ricevere questa newsletter clicca qui</a>
[profile_link]
L'indirizzo di accesso al proprio utente, dove l'utente potrà disiscriversi (con un clic sul pulsante relativo), e verificare o cambiare i propri dati: indirizzo email, campi profilo e gruppi pubblici.
Dato che permette l'iscrizione con un solo clic, anche questo codice viene preso in considerazione per verificare se la newsletter può essere inviata (ogni newsletter deve dare la possibilità di disiscriversi tramite un semplice link).
Ad esempio:
<a href="[profile_link]">Per disiscriverti o cambiare i tuoi dati clicca qui</a>
[profile_edit_link]
Inserisce l'indirizzo alla pagina che permette di modificare direttamente i propri dati di profilo (campi profilo, gruppi pubblici). Una volta modificati e salvati tornerà al profilo utente.
La pagina in se non contiene la possibilità di disiscriversi, e quindi non è un codice valido per permettere l'invio della newsletter (ogni newsletter deve dare la possibilità di disiscriversi tramite un semplice link).
Ad esempio:
<a href="[profile_edit_link]">Clicca qui per cambiare i tuoi dati anagrafici</a>
[show_link]
L'indirizzo di una pagina web contenente la newsletter esattamente come vista dall'utente. Da notare se visitata conta come apertura, e che contiene tutti i link di disiscrizione o accesso al profilo utente funzionante.
E' quindi una pagina PERSONALE dell'utente (per inserire il link a una pagina pubblica di visualizzazione della newsletter vedi il codice [permlink]).
Viene usata in genere per permettere la visione corretta della newsletter anche a chi ha dei client di posta obsoleti o mal funzionanti, inserendo all'inizio della newsletter una voce del tipo
<a href="[show_link]">Se non vedi correttamente questa email clicca qui</a>
[permlink] e [permlink_urlenc]
Inseriscono un link a una pagina web con una rappresentazione pubblica della newsletter, ossia una versione della newsletter che viene ripulita da tutti gli elementi personali (vengono usati i campi profilo predefiniti, e i link di disiscrizione o accesso al profilo vengono inibiti). Questo indirizzo può essere quindi pubblicizzato a terzi, o può essere usato per fare la comunque "condivisione su social network", ad esempio invitando l'utente che riceve la newsletter a condividerla su Facebook.
La forma [permlink] viene usata per ottenere l'indirizzo normale. Ad esempio:
<a href="[permlink]">Consulta l'archivio pubblico</a>
La seconda forma è studiata per permettere l'utilizzo all'interno di indirizzi di condivisione su servizi esterni (facebook, twitter...), ossia dove il link alla newsletter va inserito come parametro di un altro indirizzo.
Ad esempio, per la condivisione su Facebook:
<a href="http://www.facebook.com/sharer/sharer.php?u=[permlink_urlenc]">Condividi la newsletter su Facebook</a>
Oppure su Twitter:
<a href="https://twitter.com/share?url=[permlink_urlenc]">Condividi la newsletter su Twitter</a>
Per maggiori informazioni vedi la voce relativa alla condivisione.
[preference_set_#NOME_GRUPPO#] o [preference_unset_#NOME_GRUPPO#]
Questi codici vengono sostituiti con dei link che aggiungono o tolgono l'utente dal gruppo specificato al posto di #NOME_GRUPPO#. (Nota: Va inserito il nome interno del gruppo, che potete verificare dalla pagina di modifica del gruppo , e non il suo titolo).
Questi link possono essere utilizzati da quei servizi che fanno uso dei gruppi per segmentare i propri utenti, in genere allo scopo di inviare newsletter diversificate in funzione della "lista" della quale l'utente fa parte.
Per maggiori informazioni vedi la voce relativa.